附browsershots地址:
1、简介
Browsershots是一个免费的开源在线Web应用程序,为浏览器兼容性提供便捷。在不同的操作系统和浏览器中对测试网页进行截图。
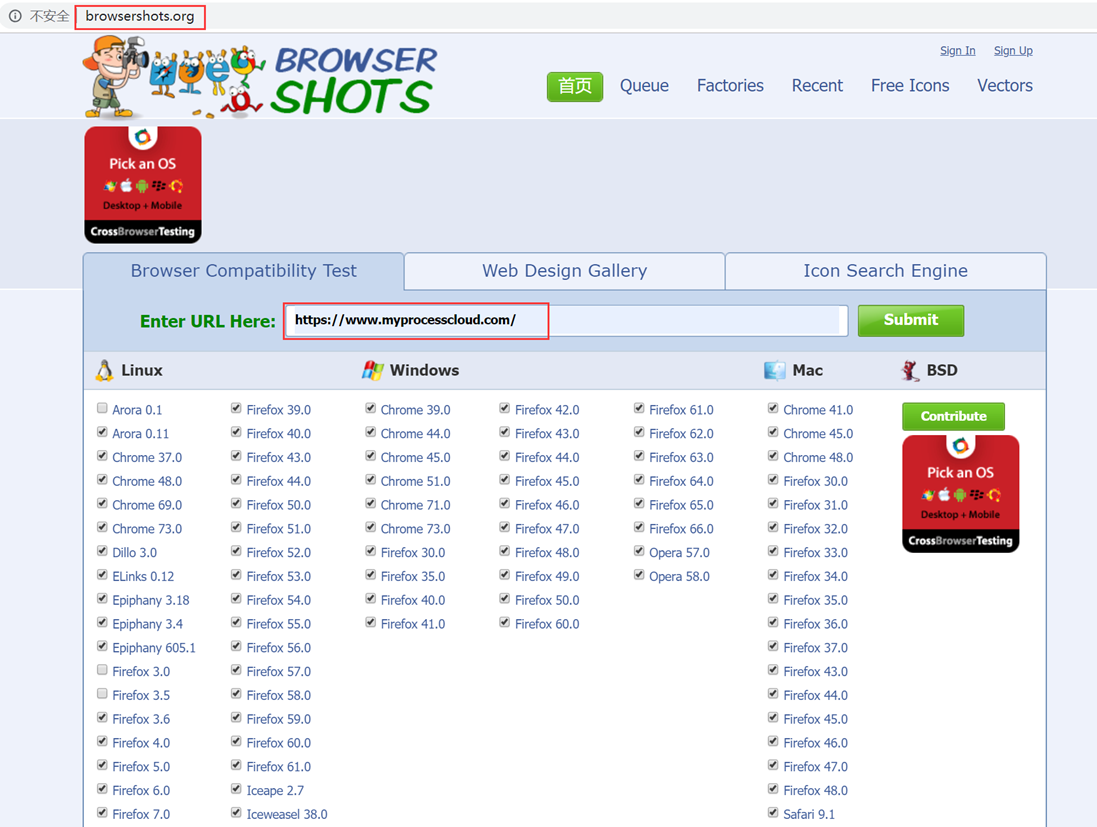
2、在浏览器中输入browsershots地址后,可以看到首页页面如下:

3、在输入框中输入要测试的浏览器地址

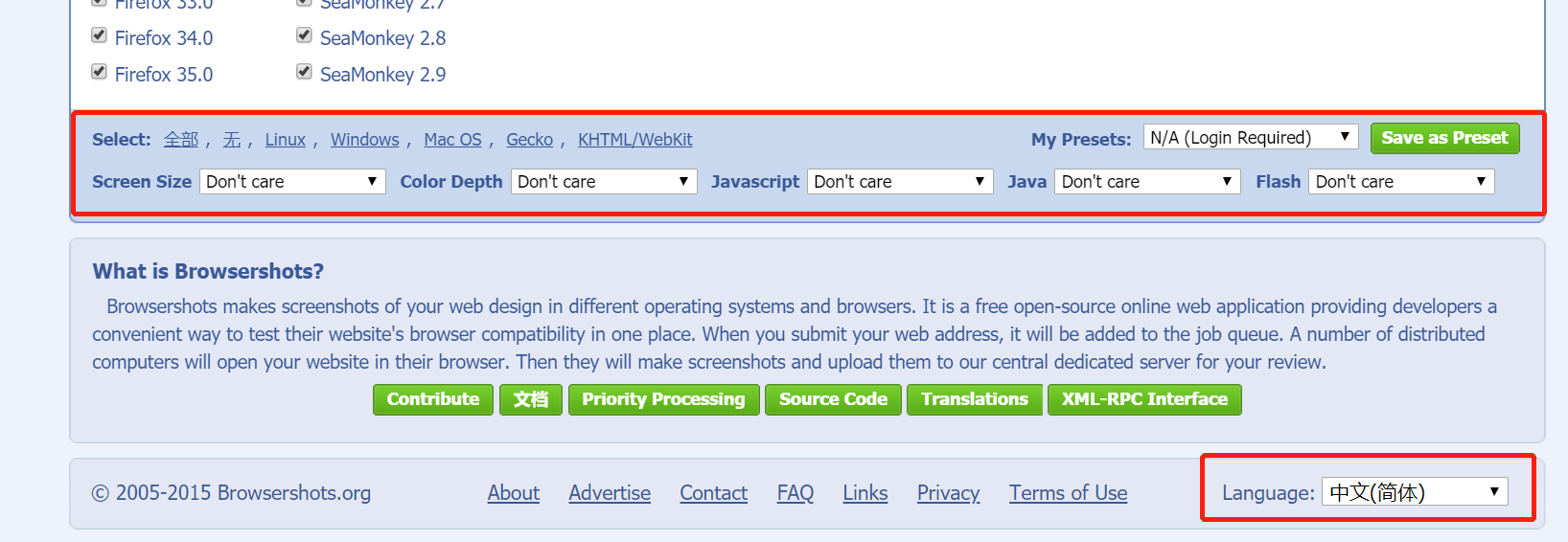
4、选择需要兼容的操作系统、浏览器及相关配置项,点击“submit”即可
可以设置屏幕尺寸(Screen Size)、颜色深度(Color Depth)、JavaScript、Java、flash及语言等

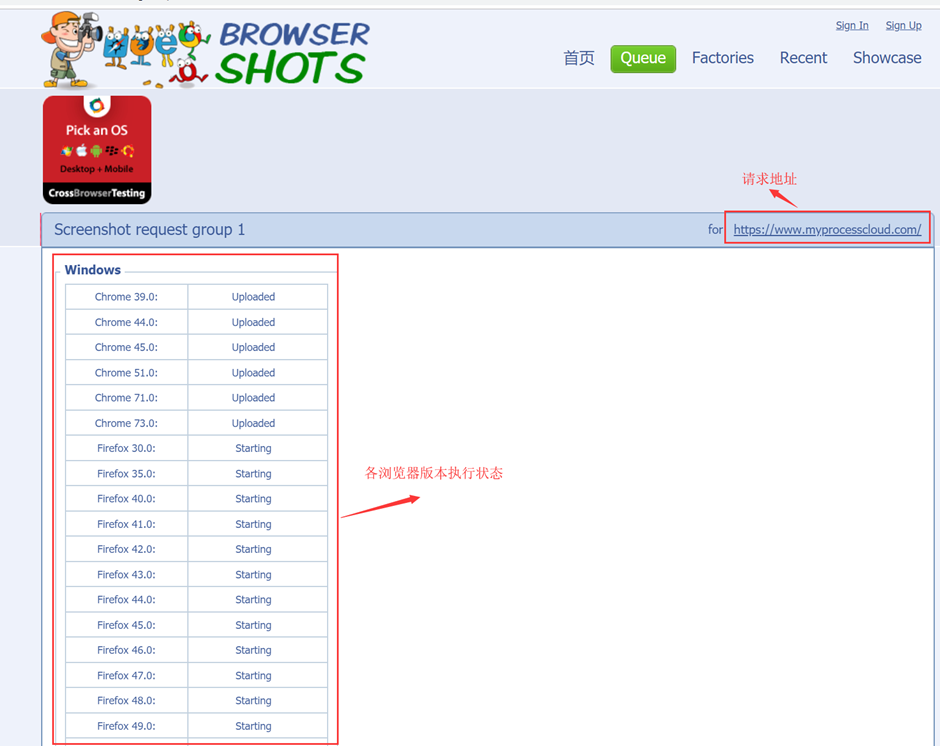
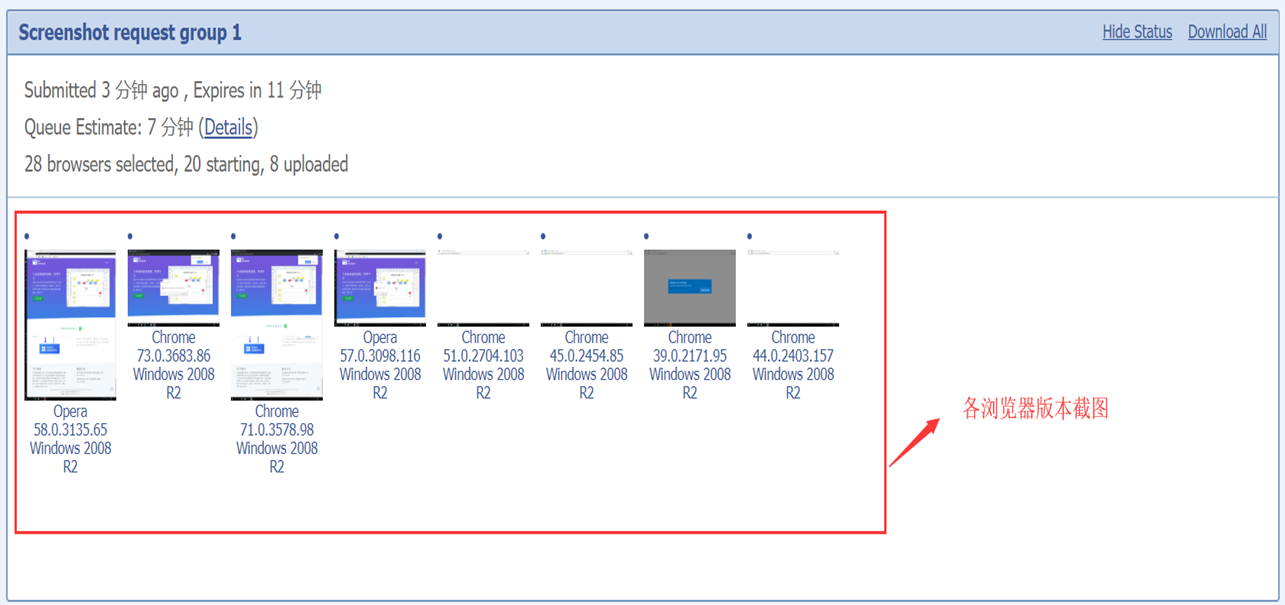
5、提交后会跳至截图界面,可以查看相关截图。

6、点击“Details”可以查看相关浏览器版本执行状态